The Best Guide To Schema Markup Service
The Best Guide To Schema Markup Service
Blog Article
Examine This Report on Schema Markup Service
Table of ContentsSome Known Questions About Schema Markup Service.Some Known Facts About Schema Markup Service.The Of Schema Markup ServiceFascination About Schema Markup ServiceSome Known Incorrect Statements About Schema Markup Service
Data is showing better search outcomes, making it worth the financial investment. At Spectrum, we utilize Schema App. Once configured, this tool automates a lot of the JSON-LD generation, so there's no need to create code or display for regular updates and upkeep. We'll assist you with the setup. After that, we'll look after the complicated setup and application of structuring schema for the essential aspects of your business: Company Type Place Owner Telephone Number Email Reviews Testimonials Service Areas With Schema Search Engine Optimization, Online search engine can see this clearly and draw up any kind of important info onto search results extra accurately.Above are a few of the most popular usages of schema. Nevertheless, there's a likelihood that if you have any kind of type of data on your site, it's mosting likely to have a connected itemscope, itemtype, and itemprop. Microdata is a set of tags that aims to make annotating HTML elements with machine-readable tags a lot simpler.
In this example, that information can be discovered between the 2
tags. Now, on top you can add in:
By including this tag, we're specifying that the HTML code had in between the
blocks are identifying a certain item. Next, we need to determine what that product is by using the 'itemtype' credit to determine the kind of item our page is concerning (tech).
An Unbiased View of Schema Markup Service
Tracking back to the tech web page, you wish to mark the part of the web page which contains the name of the business. You can do this in between the
tags. Currently, we'll be using the 'itemprop' tag, which classifies the residential properties of a thing:
Technology Haven
. schema markup service You can use these tags to the rest of the web page now.Don't fret, you won't be overlooked in the chilly trying to figure this out by yourself! If you're still really feeling a little intimidated by the code, Google's Structured Data Markup Assistant makes it incredibly simple to mark your webpages. To utilize this incredible device, simply choose your thing type, paste in the link of the target page or the material you want to target, and after that highlight the various components so that you can label them.
For this example, you can look for "technology" on Schema. Usually, you'll locate examples near the base of the page that will reveal you exactly how to utilize them in method.

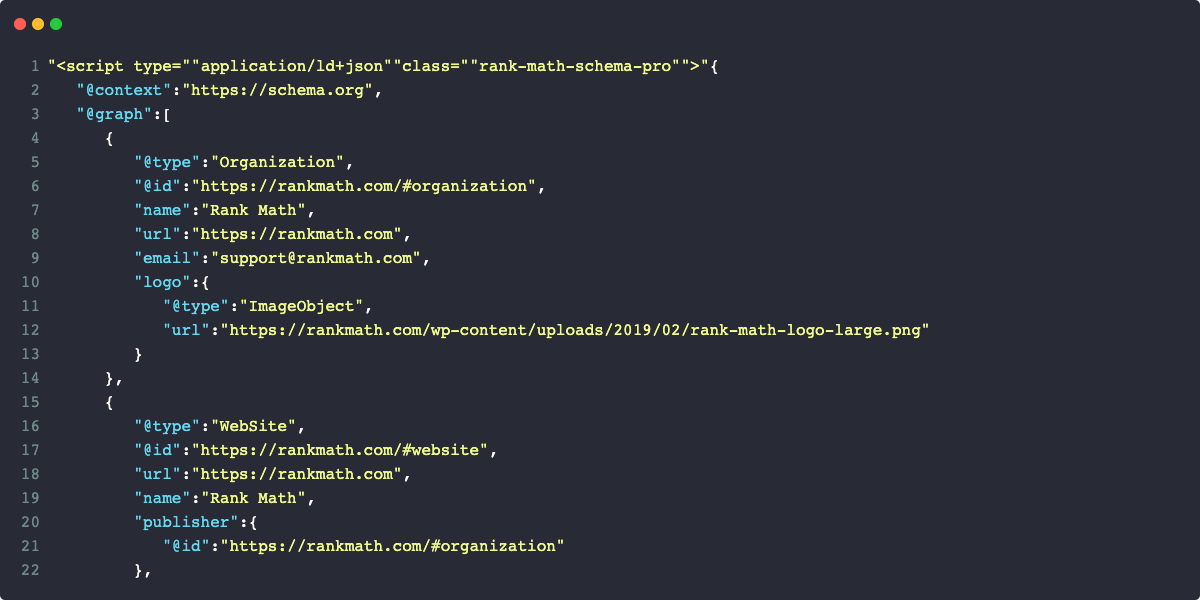
JSON-LD schema markup is applied directly in the page resource code and can be positioned anywhere in the or of your web page. Please note that RDFa and Microdata are applied differently, but we will not explain about carrying out that in this section. JSON-LD is the advised technique, so we'll entirely concentrate on exactly how to implement JSON-LD markup.
All about Schema Markup Service
So when you want to implement it on your website, you need to include it to a section of your internet site or page that permits manuscripts. If you simply include it straight in something like a message editor, there's a great chance it will not provide it properly because it simply treats it as message, not a manuscript.
By doing this, you're sure the markup exists on all pages. Seek setups that permit you to add manuscripts to your header and/or footer. For a lot of the schema markup you're mosting likely to include, you'll probably desire to add it directly to a solitary web page rather than sitewide.
Oftentimes that is possible on a specific page level with a field that permits you to add manuscripts to that page's header or footer. Whether you have this readily available is dependent on your CMS and how the application is done. If Going Here you do not have anywhere on your page to add manuscripts, you'll require to speak to a designer to get it implemented.
And as long as we ensure to check and validate, it works similar to it should. Our implementation is fairly basic, where an area on each page allows us to add manuscripts to the page. Once a script is contributed to the field, it's included at the end of the of that particular web page.
What Does Schema Markup Service Do?

Implementation at range ought to address the schema drift trouble, which indicates your schema can not be static. Schema can just be deployed on indexed and found URLs.

Not known Facts About Schema Markup Service
For instance, an ecommerce site with hundreds of product pages can be organized by product category. This way, you can mass publish the "Item" schema and its properties throughout all the organized web pages at the same time. Before publishing schema on your web pages, utilize schema screening tools to guarantee your structured data is error-free.
Setting up a basic control panel showing web pages with and without schema markup will certainly aid you check just how much you've achieved and how much demands to be done. When pages are regularly added, including schema on the pages with the new material is as important as keeping error-free schema on existing material.
Report this page